こんにちは、hakuです。
今回の記事では、ワードプレスの人気テーマ「SWELL」で使用するアイキャッチ画像の適切なサイズについて、できるだけシンプルに解説したいと思います。
ご覧になって下さった方の、少しでも参考になれば幸いです。
アイキャッチ画像とは?
アイキャッチ画像とは、記事に添付する画像のことです。
本や雑誌の「表紙」のようなものだといえばイメージしやすいでしょうか。
「アイキャッチ」の「アイ」は「eye」
「キャッチ」は「catch」
記事のテーマや内容に沿った画像を添付することで、読者の「目」を「捉える」という貴重な役割を担います。
公式ページで推奨されているアイキャッチ画像のサイズは、「あくまで目安」
公式ページでは、以下のように記載されています(https://swell-theme.com/basic-setting/2237/)

アイキャッチ画像の推奨サイズは横幅1600px以上とされていますが、あくまで目安として説明されています。
では実際は、どのサイズが適切なのでしょうか?
「SWELL」では、サムネイル画像の比率設定が可能
「SWELL」では、サムネイル画像の比率設定が可能になっています。
リストレイアウトによって、画像比率が変わるので、まずはリストアウトを選択しましょう。
リストアウトを選択する
「外観」→「カスタマイズ」→「記事一覧リスト」の順に進みます。
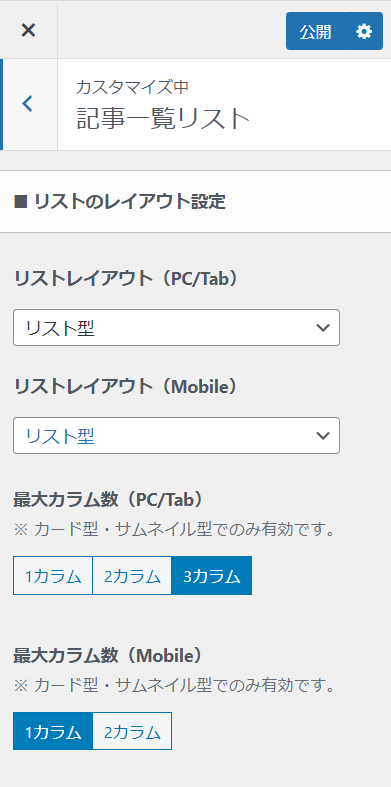
そうすると、画面左側に以下のページが開かれます。

ここで、リストレイアウトを選択します。
(PC/Tab)ではパソコンやタブレット、
(Mobile)ではスマホ
それぞれの端末から見た時の表示方法を選ぶことができます。
このサイトでは両方とも「リスト型」で設定します。
サムネイル画像の比率設定
リストレイアウトを設定したら、そのまま下の方にスクロールしましょう。
そうすると「サムネイル画像の比率設定」という項目が出てきます。

先ほど設定したリストの項目を選択します。
このサイトではリスト型を選択したので「リスト型リストでの画像比率」の設定を行います。
これは個人の好みによりますが、私は横長の画像の美しさが「SWELL」の特徴の一つだと思っています。
なので、ここでは「ワイド16:9」を選択します。
ワイド16:9の場合の適切な画像サイズ
SWELLは「ワイド16:9」とわかりやすく記載してくれているのでわかりやすいですね。
公式ページで推奨されている通りに横幅を1600pxに設定すれば
「16:9」の比率なので縦幅は「900px」になります。
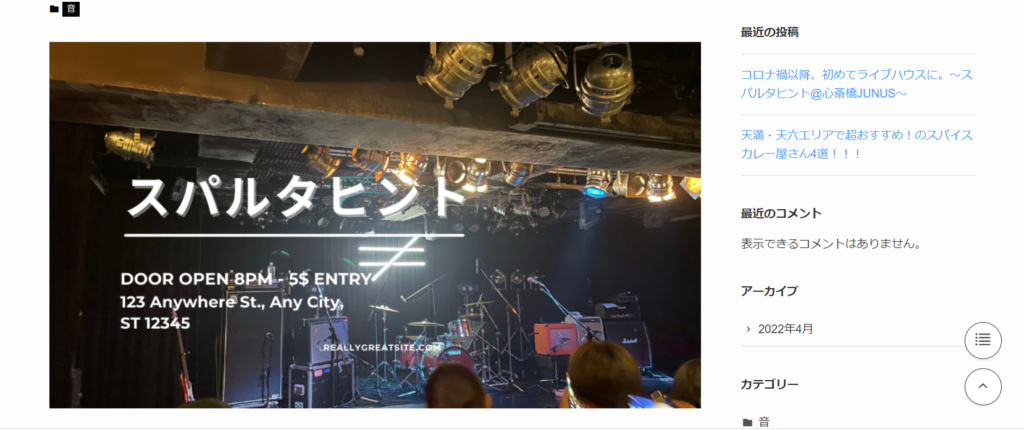
設定すると以下のようになりました。↓

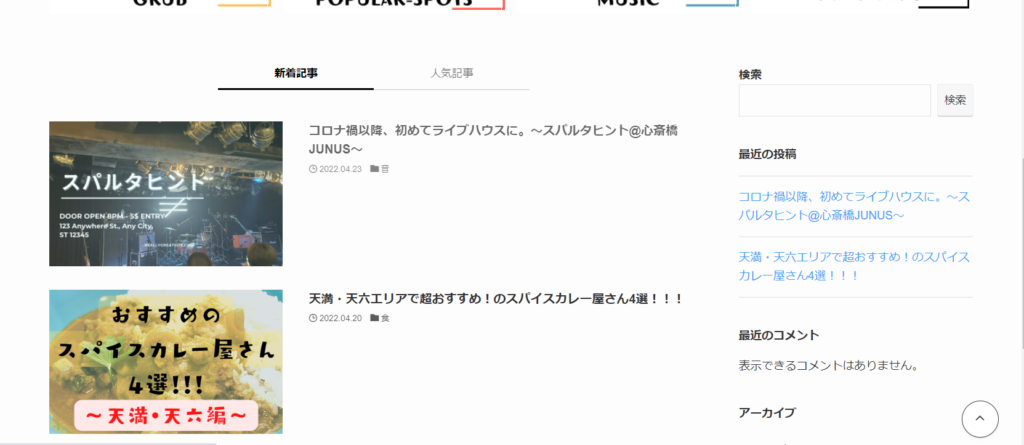
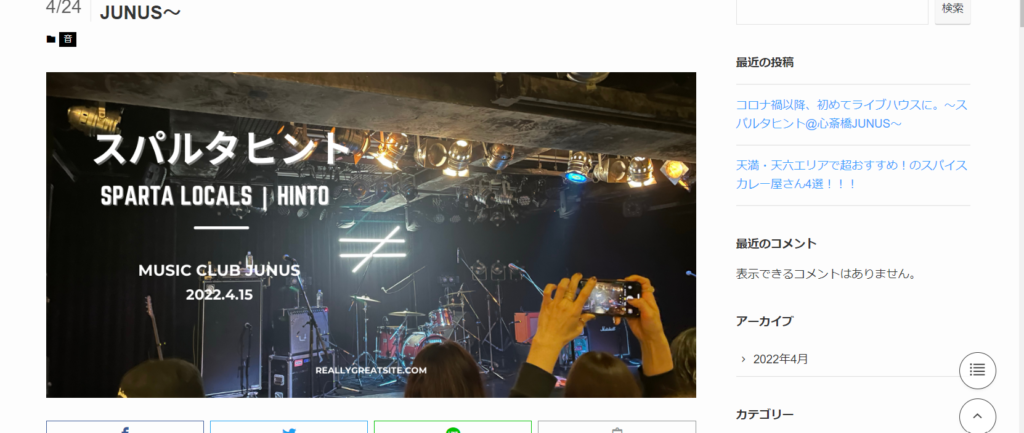
トップページは以下のようになりました。↓

うん、いい感じになりましたね。
800×450pxの場合
横幅1600px以上が推奨されていますが、実際はどうなのでしょうか?
半分の800×450pxで画像を設定してみました。

半分にしても、肉眼では区別つきませんね(笑)
「画像は軽い方がいい!」と思う人は800×450pxでも大丈夫かもしれません。
異なった画像比率の画像を設定すると・・・
ちなみに異なった画像比率の画像を設定するとどうなるのでしょうか?

投稿ページでは、特に違和感ありません。
・・・が、

トップページで確認すると、左側が見切れてしまっています。
当たり前のことですが、リストレイアウトで設定した通りの画像比率で画像を作成することが大切ですね。
まとめ
本記事では、「SWELL」で使用するアイキャッチ画像の適切なサイズについて解説しました。
適切なサイズのアイキャッチ画像を設定するためには、以下の手順で行いましょう。
- リストレイアウトを選択する
- 選択したリストレイアウトの画像比率を確認
- その画像比率通りの画像を作成する
- 画像を設定する
- 確認する
「SWELL」では、リストレイアウトを簡単に選択できて、それぞれのリストレイアウトには適切な画像比率が記載されています。
見に来てくれる人が見やすいブログを目指して
自分のブログが自分で納得いくようなブログを目指して
少しずつ学んでいきたいと思います。
それでは、最後までお読みいただきありがとうございました。

-4.png)
-2.png)
-3.png)